The
retro style badge/emblem of logos is a hot trend at the moment, and
it’s no surprise why – They’re super cool! We’ve already looked at a showcase of retro and vintage style logos
based on circular motifs, now let’s build our own. We’ll put the basic
structure together in Illustrator, then give it that aged vintage
appearance with some finishing touches in Photoshop.

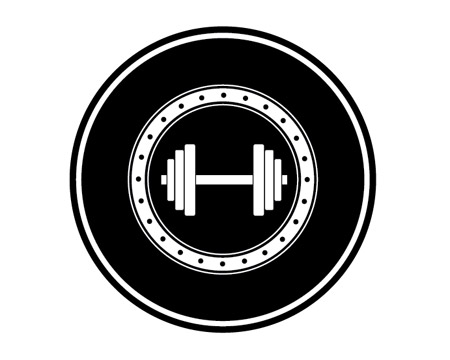
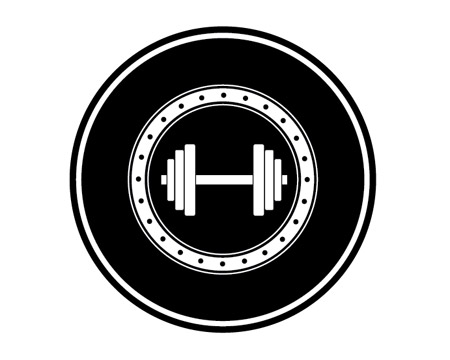
The logo we’ll be creating is for the totally fictional Powerhouse Gym (although I wouldn’t be surprised if there was a gym somewhere with this name!). It combines many of the typical traits of this retro/vintage theme with alternating rings of black and white as well as fine details such as the stars and dots. The text and tagline follow the circumference of the circle while the icon sits bang in the centre and gives visual feedback as to what the logo is promoting.

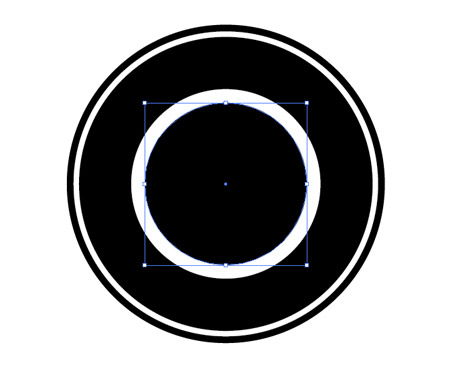
Be sure to check out the showcase of retro badge/emblem logos, then when you have plenty of ideas open up Adobe Illustrator and create a large circle. Copy (CMD+C) and Paste in Front (CMD+F) a duplicate, scale it down slightly while holding ALT and Shift, then switch the fill for a white stroke.

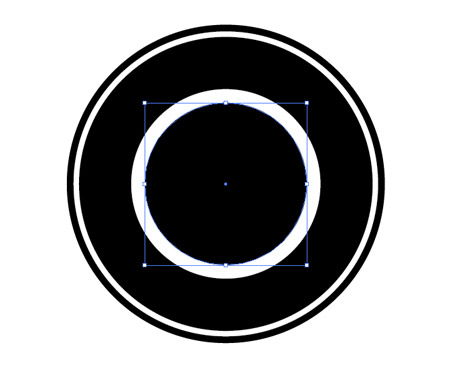
Press CMD+F to paste in another duplicate, scale down and change the fill to white. Paste in another, scale it down a little further to give the impression of a thick ring.

Paste a couple more circles and scale them appropriately to add a couple of thin strokes on the inside and outside of the white ring.

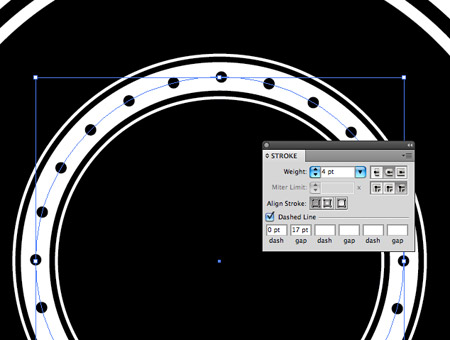
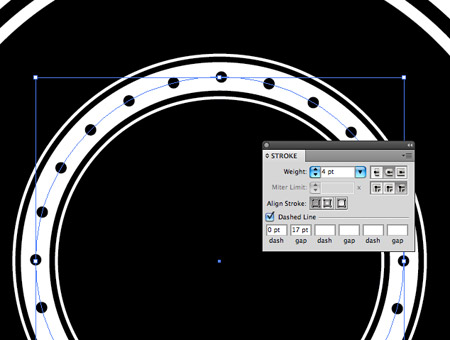
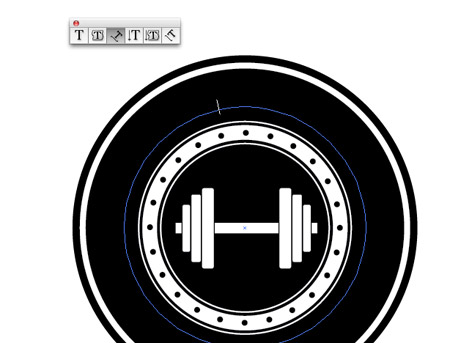
Position another circle exactly in the centre of the white ring, then adjust the stroke settings to 4pt Weight, Round Cap, Bevel Join, Dashed Line, 0pt Dash and 17pt Gap. For the gap setting in particular, use the cursor keys to nudge the number up and down until the circles are spaced evenly.

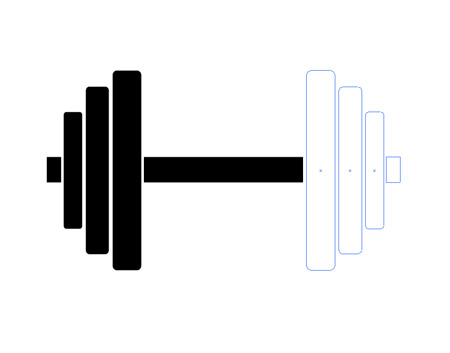
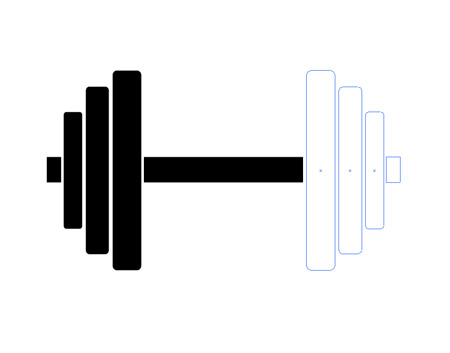
Elsewhere on the artboard, draw a series of weight plates with the rounded rectangle tool. Scale and position each larger plate with the same distance between them.

Use the rectangle tool to add a handle, then copy, paste and rotate the series of plates to finish off a simple dumbbell icon.

Switch the fill of all the shapes that make up the dumbbell to white, group them together and position the graphic in the centre of the logo.

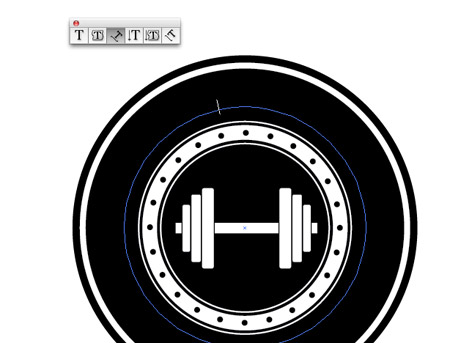
Copy and paste one of the circles from the logo and clear out the fill and stroke. In the Text tool menu select the Type on Path option and click on the circle.

Enter the words Powerhouse Gym then select an appropriate font. Slab-Serif fonts typically have a strong and masculine feel, so I’ve picked out Boton for use in this logo.

Instead of adjusting the tracking of the letters, go to Type > Type on a Path > Type on a Path Options and adjust the spacing here. This setting will generate more even gaps where the tracking would bunch letters together as they flow around the curve.

Use the Direct Selection Tool to carefully adjust the little handle to centre up the text. Use a guide to make sure the wording starts and ends at the same angle.

Copy and Paste the circular text shape and replace the wording with the tagline ‘Reach your potential’. Use the little handle to adjust the text to sit on the outside of the circle and towards the bottom of the logo.

In the Type on a Path settings, adjust the Align to Path option to Ascender, then make another subtle tweaks to the size to make sure the text fits perfectly to the centre of the black ring.

A couple of stars finish off the text by separating the two sets of words. Scale and position one into place, copy and paste in front a duplicate and move this duplicate horizontally while holding Shift.

The vector version of our logo is complete. Illustrator’s tools made it easy to create the overall structure while keeping everything scalable and editable.

Let’s finish off the logo with some cool textures in Photoshop. We could import a texture, live trace and punch out some distressed marks with the Pathfinder, but you just don’t get the same effect as real textures in Photoshop.

Paste in the logo from Illustrator into a temporary Photoshop document and scale into place.

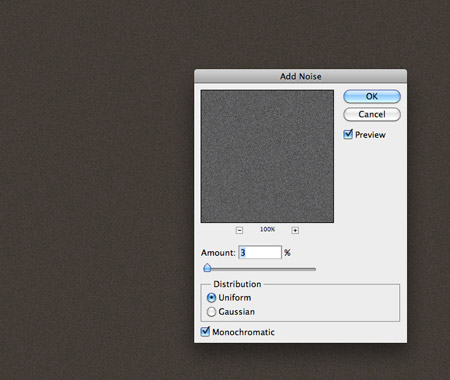
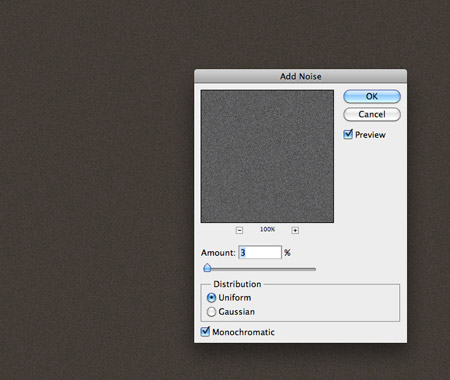
Use the super handy Subtle Grunge brushes from WeFunction to add grungy spots of white on a layer above the logo.

CMD+Click the logo layer’s thumbnail, press CMD+Shift+I to invert the selection and delete out the excess.

Tune the grungy effect by adjusting the opacity of the layer. This simple touch gives the logo that old, worn and distressed appearance of a genuine badge, sticker or emblem.

The logo we’ll be creating is for the totally fictional Powerhouse Gym (although I wouldn’t be surprised if there was a gym somewhere with this name!). It combines many of the typical traits of this retro/vintage theme with alternating rings of black and white as well as fine details such as the stars and dots. The text and tagline follow the circumference of the circle while the icon sits bang in the centre and gives visual feedback as to what the logo is promoting.
View the retro/vintage logo design

Be sure to check out the showcase of retro badge/emblem logos, then when you have plenty of ideas open up Adobe Illustrator and create a large circle. Copy (CMD+C) and Paste in Front (CMD+F) a duplicate, scale it down slightly while holding ALT and Shift, then switch the fill for a white stroke.

Press CMD+F to paste in another duplicate, scale down and change the fill to white. Paste in another, scale it down a little further to give the impression of a thick ring.

Paste a couple more circles and scale them appropriately to add a couple of thin strokes on the inside and outside of the white ring.

Position another circle exactly in the centre of the white ring, then adjust the stroke settings to 4pt Weight, Round Cap, Bevel Join, Dashed Line, 0pt Dash and 17pt Gap. For the gap setting in particular, use the cursor keys to nudge the number up and down until the circles are spaced evenly.

Elsewhere on the artboard, draw a series of weight plates with the rounded rectangle tool. Scale and position each larger plate with the same distance between them.

Use the rectangle tool to add a handle, then copy, paste and rotate the series of plates to finish off a simple dumbbell icon.

Switch the fill of all the shapes that make up the dumbbell to white, group them together and position the graphic in the centre of the logo.

Copy and paste one of the circles from the logo and clear out the fill and stroke. In the Text tool menu select the Type on Path option and click on the circle.

Enter the words Powerhouse Gym then select an appropriate font. Slab-Serif fonts typically have a strong and masculine feel, so I’ve picked out Boton for use in this logo.

Instead of adjusting the tracking of the letters, go to Type > Type on a Path > Type on a Path Options and adjust the spacing here. This setting will generate more even gaps where the tracking would bunch letters together as they flow around the curve.

Use the Direct Selection Tool to carefully adjust the little handle to centre up the text. Use a guide to make sure the wording starts and ends at the same angle.

Copy and Paste the circular text shape and replace the wording with the tagline ‘Reach your potential’. Use the little handle to adjust the text to sit on the outside of the circle and towards the bottom of the logo.

In the Type on a Path settings, adjust the Align to Path option to Ascender, then make another subtle tweaks to the size to make sure the text fits perfectly to the centre of the black ring.

A couple of stars finish off the text by separating the two sets of words. Scale and position one into place, copy and paste in front a duplicate and move this duplicate horizontally while holding Shift.

The vector version of our logo is complete. Illustrator’s tools made it easy to create the overall structure while keeping everything scalable and editable.

Let’s finish off the logo with some cool textures in Photoshop. We could import a texture, live trace and punch out some distressed marks with the Pathfinder, but you just don’t get the same effect as real textures in Photoshop.

Paste in the logo from Illustrator into a temporary Photoshop document and scale into place.

Use the super handy Subtle Grunge brushes from WeFunction to add grungy spots of white on a layer above the logo.

CMD+Click the logo layer’s thumbnail, press CMD+Shift+I to invert the selection and delete out the excess.

Tune the grungy effect by adjusting the opacity of the layer. This simple touch gives the logo that old, worn and distressed appearance of a genuine badge, sticker or emblem.



No comments:
Post a Comment